
Sketch Libraries and Abstract: Per-project Libraries
Start building scalable Design Systems with Sketch Libraries and Abstract.

This morning Sketch released a new feature called Libraries, and we’re excited to support this new design workflow on the first day it’s available. Update Abstract to get started!
- Manage your design system using Sketch Libraries
- Use and share Libraries across projects and files within projects
- Full version control and change history for library files
What are Sketch Libraries?
Libraries are the best way to share symbols across Sketch files. Instead of having to have one massive file with everything in it, your team can now centralize shared design elements.
- A source of truth for every symbol — no more duplicate or out-of-date Symbols
- Organize Symbols into their own files
- Allow your team to break apart monolithic design files, reducing overall file-size for better performance in Sketch and Abstract
- Automatically update Symbols across files in a project
- Use Abstract to track and commit changes made to those Symbols
Read more about Sketch Libraries on their official blog.
Abstract will support Shared Libraries in three phases, starting with Per-project Sketch Libraries support today.
Phase I: Per-project Sketch Libraries
Starting today we offer support for Library files inside of a Project. You can select any file to use as a Library and its Symbols will be available in all other files in the Project.
Phase II: Cross-project Sketch Libraries
By the time you read this, implementation of Phase II will be underway. Soon, we will launching the ability to use Library files across Projects. This will give your team the ability to have a centralized Style Guide or Design System Project, with access to these files from any Project within your organization. We will share more about how this works soon.
Phase III: Library Workflow Optimizations
At Abstract, we’re always looking for ways to optimize workflows for you — and ourselves, to be honest. Managing Libraries can get complicated, and Abstract is in a unique position to help you stay on top of changes happening across multiple files. We can’t go into details yet, but let’s just say we’re about to save you a lot of work…
How To Start Using Sketch Libraries Today
Setting up Sketch Libraries in Abstract
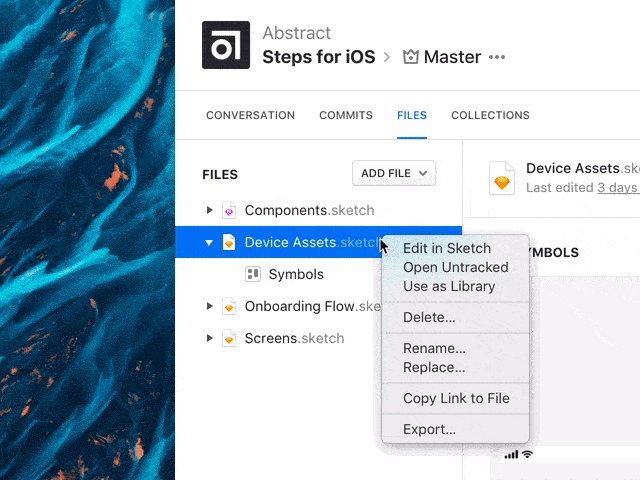
To use a file inside Abstract as a Sketch Library file, just right-click the file and select “Use as Library”. This will change the file icon from the typical orange diamond to a pink diamond to show it’s a Library file. Abstract will create a commit — recording who changed the type of file — and allow you to restore if needed.
Once you’ve opened your file in Sketch from Abstract, just go to “Insert” → “Symbols” and pick the Symbols you want to place in your file.

Abstract automatically links Library files in Sketch, instead of manually adding them via Sketch’s “Libraries” preference pane (which is how you’d do it if you’re not using Abstract). Now, whenever you open a file, Abstract knows which Library files it needs to include. One less thing for you to worry about!
Example Workflow
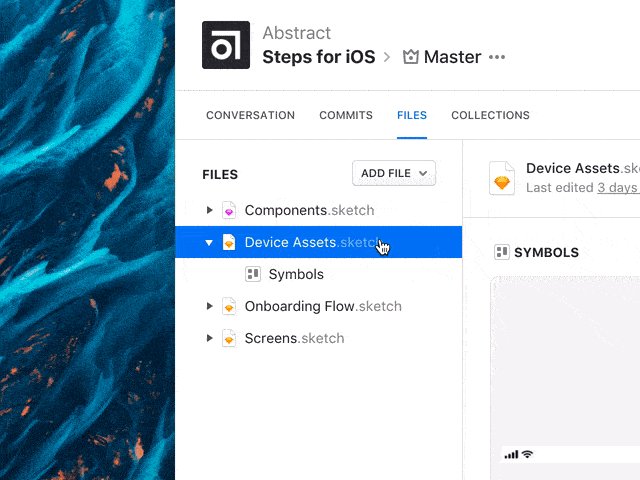
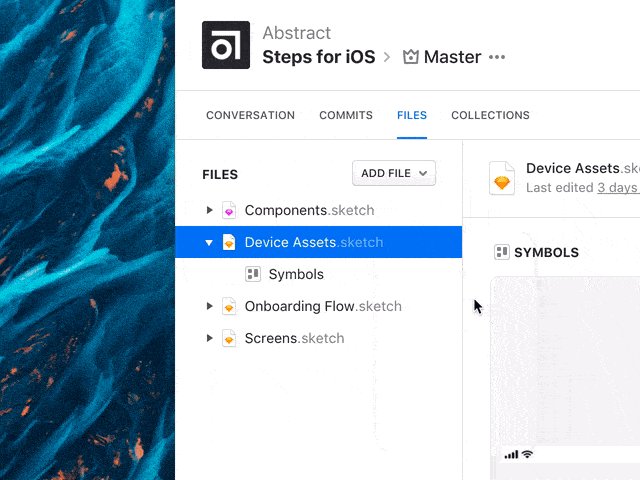
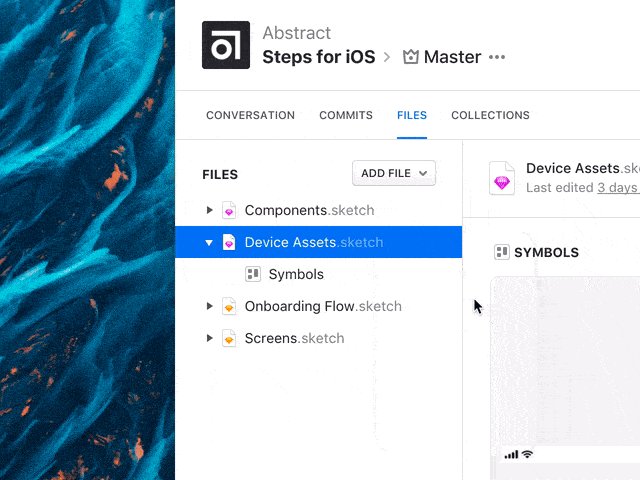
Let’s say you’re working on an iOS app called Steps. You could organize your project like this:
Two Library files
- Device Assets.sketch: includes Symbols we need for the chrome of our iOS devices. They’re not part of the actual design work we’re doing so we put them in a file by themselves.
- Components.sketch: includes buttons, icons, cells and other components used across all of our screens
Two normal Sketch files
- Onboarding Flow.sketch: since it’s a simple app, our onboarding flow only contains one single screen, but it’s using the same Library Symbols used in Screens.sketch.
- Screens.Sketch: includes our primary screen, as well as Settings and About screens
Here’s a short video to demonstrate how easy it is to use Libraries with Abstract:
We’re really excited about the possibilities that Libraries afford teams of all sizes. As a design-centric team, we’re dedicated to building tools that make your workflow simpler and more powerful at the same time. There’s a lot more coming in the next couple of months, so stay tuned! And as always, we’d love to hear your feedback!






